Innovative
Solutions For Your
Business Needs
Experience the transformative power of our marketing strategies as we partner with you to elevate your brand’s digital presence.
Experience the transformative power of our marketing strategies
as we partner with you to elevate your brand’s digital presence.
Experience the transformative power of our marketing strategies
as we partner with you to elevate your brand’s digital presence.
Lorem Ipsum is simply dumy text of the printing typesetting industry lorem ipsum.
We're A Creative Digital Agency.
We believe in combining innovative design, sustainable practices,
and exceptional craftsmanship to bring your vision to life.
We believe in combining innovative design, sustainable practices, and exceptional craftsmanship to bring your vision to life.
Positive Client Experiences
Dedicated Support
Commitment to Excellence
Lorem Ipsum is simply dumy text of the printing typesetting industry lorem ipsum.
Call Anytime
+234 703 415 8099

Agency Insights
Helping you stay Consistent, save
time, and grow faster.
800+
Project Successfully Completed.
97%
Genuine repeate happy
customers
Lorem Ipsum is simply dumy text of the printing typesetting industry lorem ipsum.
Grow your
Compnany with our
Corporate Agency
500+ Customer Satisfaction




Delivering Impactful
Digital Creative Solutions
Coding and Implementation
We implement coding with new tech React, Webflow, WordPress, Shopify, Flutter, iOS, Android and AI-driven applications

SEO/Marketing and Advertisment
Grow your brand with our SEO/Marketing and advertisment solutions. Help increase the traffic, Google 5* rating and more

Web Design & Development
We provide digital solutions as Website Design,Mobile App Design, Landing Page design, Illustration, Animation increase company’s values

Social Media Management
We offer social media management that builds your brand, boosts engagement, and drives real growth.

Video Editing and 3D Animation
Our video animation service turns your vision into motion helping you stand out with captivating visuals that drive results.

Email marketing and Automation
We design and implement high-converting email campaigns that keep your audience engaged and drive traffic straight to your website.

Lorem Ipsum is simply dumy text of the printing typesetting industry lorem ipsum.
02.
Design & Development
We create user-focused, high-converting designs.
01.
Discovery & Strategy
We analyze your goals, audience, and market.
04.
Grow
We optimize to drive long-term results.
03.
Testing & Launch
We test, refine, and go live smoothly.
Lorem Ipsum is simply dumy text of the printing typesetting industry lorem ipsum.
Our Working Process
Lorem Ipsum is simply dumy text of the printing typesetting industry lorem ipsum.
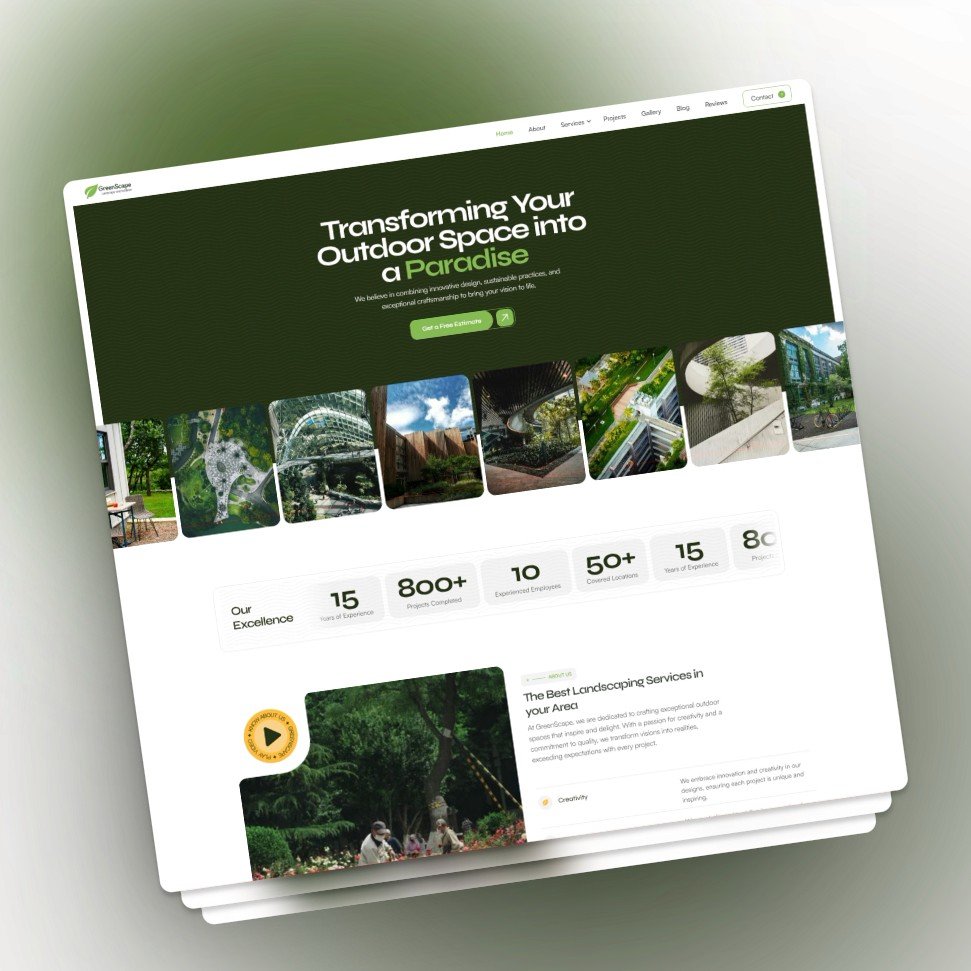
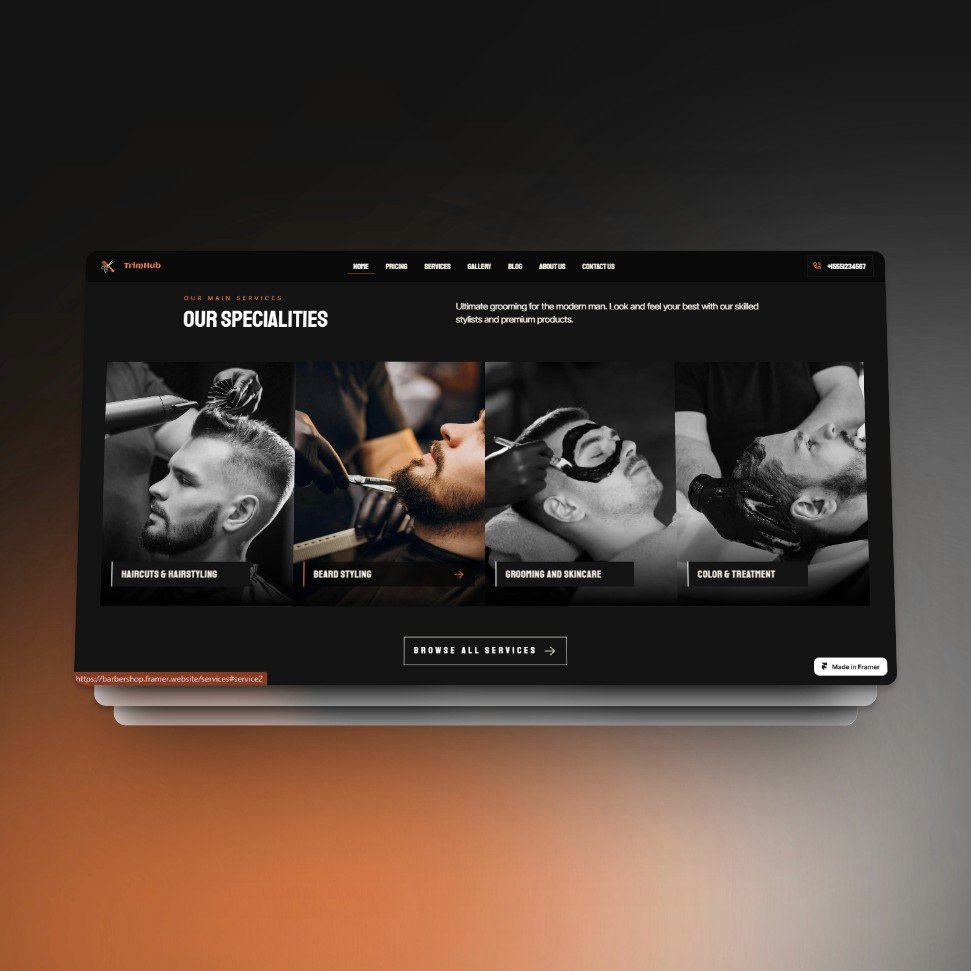
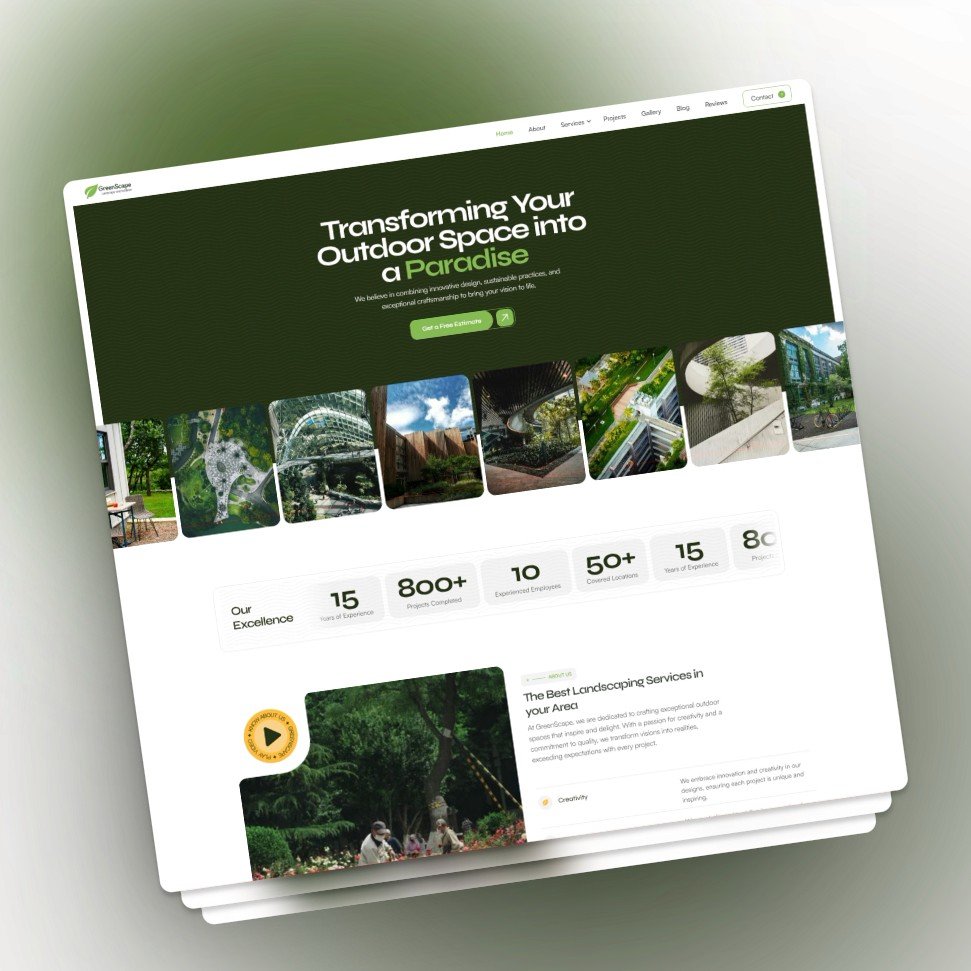
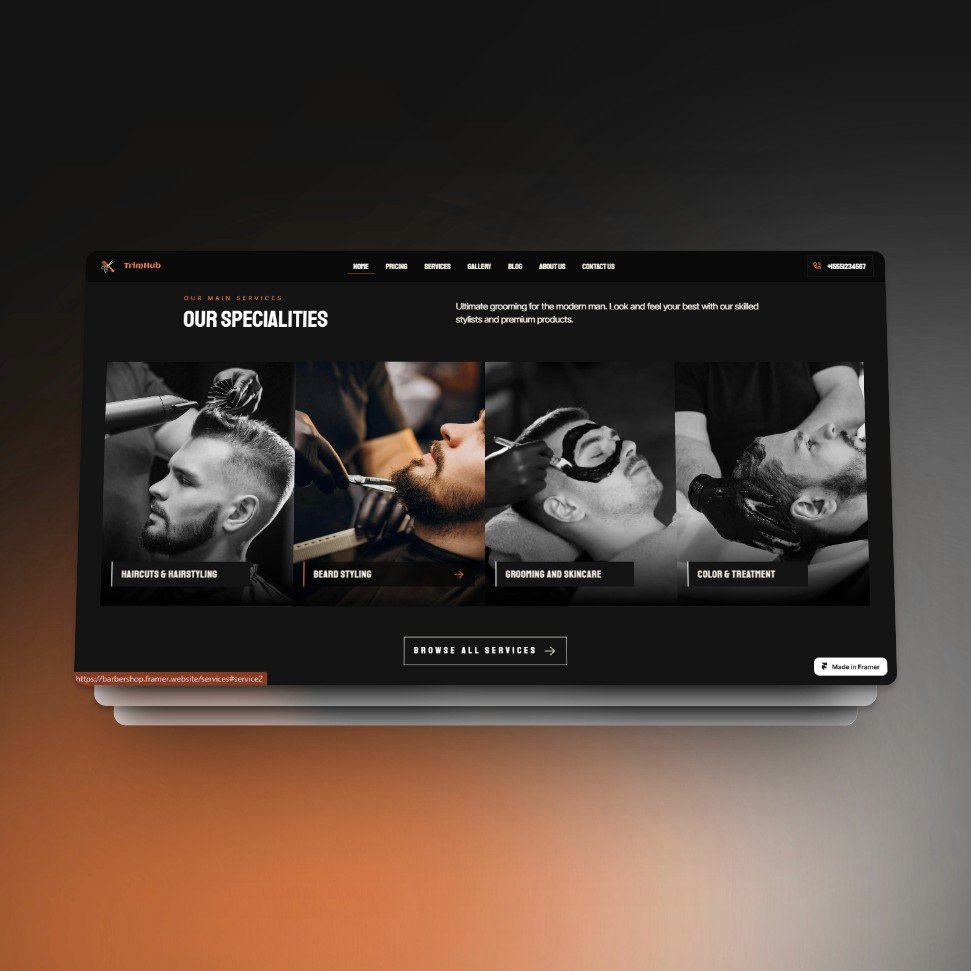
Our Portfolio

Web Re-Design For
Barber Buzz
Discover how Barber Buzz Grew its booking with a website
redesign for their barbershop business
Lorem Ipsum is simply dumy text of the printing typesetting industry lorem ipsum.
70%
New client bookings
50%
Local search

SEO Optimization For VERDANT
See how Verdant Architects Achieved Top Rankings with Strategic SEO for their business
Lorem Ipsum is simply dumy text of the printing typesetting industry lorem ipsum.
80%
Organic traffic increased
#1
Ranked on the first page

Graphics Design For RXB Transport
RXB Transport saw improved social engagement and stronger brand visibility, helping the business stay top-of-mind with customers
Lorem Ipsum is simply dumy text of the printing typesetting industry lorem ipsum.
85%
social media engagement
65%
post reach and impressions

Video Editing For Asserviogo
We edited a promotional video for Asserviogo, a professional chauffeur service, with the goal of showcasing luxury, reliability, and premium customer experience.
Lorem Ipsum is simply dumy text of the printing typesetting industry lorem ipsum.
90%
Enhanced trust
55%
Improved brand visibility
Web Design For Tech Haven
Discover how Tech Haven skyrocketed its online sales by 40% with a website and Digital Impact's tailored SEO strategy!
Lorem Ipsum is simply dumy text of the printing typesetting industry lorem ipsum.
80%
Target keywords ranked
60%
Organic traffic increased

Web Design For Tech Haven
Discover how Tech Haven skyrocketed its online sales by 40% with a website and Digital Impact's tailored SEO strategy!
Lorem Ipsum is simply dumy text of the printing typesetting industry lorem ipsum.
80%
Target keywords ranked
60%
Organic traffic increased

Web Re-Design For
Barber Buzz
Discover how Barber Buzz Grew its booking with a website
redesign for their barbershop business
Lorem Ipsum is simply dumy text of the printing typesetting industry lorem ipsum.
50%
Local search
70%
New client bookings

SEO Optimization For VERDANT
See how Verdant Architects Achieved Top Rankings with Strategic SEO for their business
Lorem Ipsum is simply dumy text of the printing typesetting industry lorem ipsum.
#1
Ranked on the first page
80%
Organic traffic increased

Graphics Design For RXB Transport
RXB Transport saw improved social engagement and stronger brand visibility, helping the business stay top-of-mind with customers
Lorem Ipsum is simply dumy text of the printing typesetting industry lorem ipsum.
65%
post reach and impressions
85%
social media engagement
Video Editing For Asserviogo
We edited a promotional video for Asserviogo, a professional chauffeur service, with the goal of showcasing luxury, reliability, and premium customer experience.
Lorem Ipsum is simply dumy text of the printing typesetting industry lorem ipsum.
55%
Improved brand visibility
90%
Enhanced trust
Lorem Ipsum is simply dumy text of the printing typesetting industry lorem ipsum.

Trusted by over 1000+
reputated companies
Trusted by over 1000+
reputated companies







Frequently Asked Questions
We provide SEO, social media marketing, pay-per-click advertising, content marketing, email marketing, branding, website design and many more services to help businesses grow online.
Yes, we serve clients from anywhere in the world.
Pricing depends on your specific needs and the scope of work. We offer customized packages to fit your budget.
Yes, we handle everything from content creation and posting to community engagement and ad campaigns.
Simply contact us for a free consultation—we’ll discuss your goals and recommend the best solutions for your business.
No, we adapt our strategies to any industry, from retail and hospitality to tech and healthcare.
What Sets Taitech Innovation Apart
TAITECH INNOVATION
- Team of absolute experts with track record
- Lightning fast implementation
- Holistic approach
- 24/7 availability for partners
- World class Design and Content Team
- Learning from ₦50 Million in client sales
- Insights from global customer projects

OTHER AGENCY
- Inexperienced team
- Slow to implement
- Not a holistic approach
- Poor communication
- Lack of creativity and implementation power
- Low empircal values
- Pure focus on local projects

Emily R
Our new website and content strategy put us ahead of competitors.

Marcus B
Sales doubled in 3 months—branding and social media on point!

Anthony M
Now we’re ranking on Google’s first page—calls keep coming in.

Sarah Williams
The results were clear within weeks, and the process was smooth from start to finish.

Daniel Okoye
Working with Taitech Innovation was a great decision. They understood our goals and delivered a website and marketing strategy that actually converts.

James Carter
Reliable, efficient, and results-focused. Taitech Innovation handled our project professionally and delivered exactly what we needed.

Aisha Bello
They took time to understand my business and delivered a solution that helped increase customer engagement and inquiries.

Richard Moore
Excellent experience overall. The team is skilled, responsive, and focused on delivering real business results.

Olivia Brown

Laura Smith
What Our Client Says About Us
Meet Our Team Members
Bello Daniella
Virtual Assitant
Akanbi Micheal
Video Editor
Asiwa Taiwo
Founder, CEO
Nuella Promise
UI/UX Designer
Alabi Mariam
Motion Designer
Lekan Ibrahim
Content Creator
Lorem Ipsum is simply dumy text of the printing typesetting industry lorem ipsum.
